I'm blessed to be able to go on one or two pretty significant trips each year. I always depart with the intention of building a set of pages on my SmugMug site that will host images captured by me, my family, and when I am lucky fellow travelers. Sorting, rating, post-processing and ultimately posting the images to my site takes a fairly large amount of time and effort. Having the images appearing on the site as fast as possible is useful, having some of them appearing during the trip encourages other to participate making it even more important to me.
My desire for speed combined with my natural inclination to laziness has spurred me to create a cookbook for pre-trip prep to make posting of images faster during and after the expedition. This post lays out the steps I go through to setup my working environment for a trip, your milage, will of course, vary.
My Environment
Before I get into the steps of setting up for SmugMug posting while on travel, a short description of my environment is in order.
 I shoot largely with a couple of pretty nice Nikon Cameras (D850, D7100) in RAW (NEF) format, as opposed to JPEG. I use RAW to allow more post-processing freedom and allow myself more room for error when taking shots in unfamiliar environments where reshooting is rarely an option. Shooting RAW makes the need for post-processing very high but the rewards are major in terms of my keeper rate.
I shoot largely with a couple of pretty nice Nikon Cameras (D850, D7100) in RAW (NEF) format, as opposed to JPEG. I use RAW to allow more post-processing freedom and allow myself more room for error when taking shots in unfamiliar environments where reshooting is rarely an option. Shooting RAW makes the need for post-processing very high but the rewards are major in terms of my keeper rate.  My alternative camera is a little Olympus TG-4, now obsolete having been replaced with the TG-5. This camera produces far fewer useable images, but it is small and light making carrying it in a pocket very feasible. It is also tough, that is resistant to damage and "waterproof" to a claimed 50 feet below water level. Finally, it shoots in RAW so it fits in with my general process and willing to go literally swim with the fishes when opportunities present.
My alternative camera is a little Olympus TG-4, now obsolete having been replaced with the TG-5. This camera produces far fewer useable images, but it is small and light making carrying it in a pocket very feasible. It is also tough, that is resistant to damage and "waterproof" to a claimed 50 feet below water level. Finally, it shoots in RAW so it fits in with my general process and willing to go literally swim with the fishes when opportunities present.
All of those RAW images that I collect end up in Adobe Lightroom making basic adjustments quick, easy, and non-destructive. Lightroom travels with me on an Apple Macbook with a couple external drives so that I can make regular backups of the files, always keeping at least two copies of each image. The Macbook allows me to see a decent sized version of the day's images and to do some quick post-processing, keywording and rating. It also provides a platform to upload images during the trip to SmugMug for Internet access.
Making the process of uploading to SmugMug as streamlined as possible is the main objective of this part of my preparations. The following major steps don't need to be done in any particular order, but I believe completing each really smooths out my process during the trip.
Creating Initial SmugMug Shell
The first step in creating a shell is to create the folder and place it in the right place in my existing SmugMug hierarchy.
- Go to SmugMug site, in my case BarrettPhoto.us,
- Log in so that changes can be made,
- Navigate to the gallery that will host the new pages, typically Travels for me (Optional)
- Click the folder icon in the top menu bar to go to the Organize Site SmugMug Page,
- Select the container that will hold the new content,
- Click the + icon at the top of the page and add a new folder,
- Give the folder a brief Title (e.g. Wolves of Yellowstone: 2019). Other fields can be ignored.
- Drag the new folder into an appropriate place within the existing folders, usually top left.

Next create a gallery that will host contributions from fellow travelers.
- Select the newly created, empty folder,
- Click the CREATE NEW button and select Gallery,
- Give it an appropriate title, Participant Contributions (Uploads) works nicely.
- Provide a brief description, something like: This gallery hosts images captured by participants and made available by them for use on this site, by fellow participants and in a BarrettPhoto book.
- Go to QUICK SETTINGS, select standard basic settings (BPV_new) and apply with the check mark.
- Go to SECURITY & SHARING and set a password for guest uploading (remember it!)
- Commit the settings by clicking CREATE.
Setup Containers and Keywords in Lightroom
Photos taken during the trip will be loaded into Lightroom on my MacBook, but I start and stop the process on my desktop Power Mac. To do this, I want to create folder and possibly subfolders to contain the anticipated shots. I also want to create any keywords that seem likely to be needed on the desktop, at home, before the trip, to save time on the trip.
Create Empty Folders First
Building a file structure ahead of the tip on my Desktop system saves time in the field.
- Create a folder in an appropriate location in Lightroom and give it an appropriate name, Wolves_Of_Yellowstone in this case. Do NOT use any spaces as spaces cause issues in filters later in the process.
- Subfolders can be created now, but they are very likely to be changed on the MacBook in the field, so don't go nuts. I typically create a folder for each day of the trip, for this trip (notice the annoying lack of spaces and slashes - this is on purpose):
- Day_1-Arrive_Jackson,WY
- Day_2-Jackson-Old_Faithful
- Day_3-Old_Faithful-Mammoth-Gardiner,MT
- Day_4-Lamar_Valley-Cooke_City-Gardiner
- Day_5-Lamar_Valley-Cooke_City-Gardiner
- Day_6-Gardiner -Lamar_Valley-Bozeman
- Day_7-Depart_Bozeman
- Add any additional subfolders that seem likely to be useful:
- Fellow Traveler Shots
- Fellow Traveler Shots
- Hidden_Images (Pictures used in support of the effort but hidden from navigation)
Insert Placeholder Images into Folders
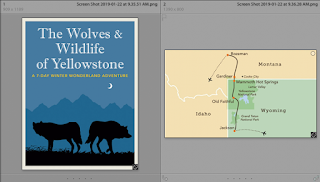
 The structure created on my desktop will be exported to my laptop toward the end of the preparations. Lightroom doesn't like to export empty folders, so something needs to be in each folder. I often use a snap of the itinerary or other graphic that represents the trip. Images used in this example are shown at right.
The structure created on my desktop will be exported to my laptop toward the end of the preparations. Lightroom doesn't like to export empty folders, so something needs to be in each folder. I often use a snap of the itinerary or other graphic that represents the trip. Images used in this example are shown at right.
Both of the images are taken from travel descriptions provided by the tour company, Ordbridge.
Here are my steps, after the image(s) has been stored to disk:
- Create duplicate images at the OS level before the import,
- Import the images into lightroom, turning off any processing
- Set appropriate keywords. In my case:
- 2019
- Credit_Other
- Graphic
- Map (only on the map image)
- Move them into the empty folders already created.
Iimport images in the Hidden_Images folder for use in the BarrettPhoto book to be created at the end of this process.
The top container is added as: People_Orbridge19. After the photos are processed, I anticipate renaming the keyword to Orbridge_2019 and moving it under my existing People keyword to keep my top level list of keywords clean.
Next create a new keyword for all known travelers inside of the freshly created People_Orbridge19 keyword. Ideally this will be all participants but some place holders may be needed. People who are already keyworded in my Lightroom do not need a new keyword. Be sure to click the Person click box and avoid spaces in names.
Finally, add the people keywords to one of the hidden shots that will eventually be deleted. In this case, add them to the Under Construction place holder. This will allow creation of tested smart galleries for the participants.
First I run Get Info on my disk to see how much space I have available. It shows 165.6GB (44.9GB purgeable) available.
Since I needed to update all of my Adobe apps, I started looking there. Go to Applications in the finder app and look for any old versions of the apps. This time I find a Photoshop CC 2018 and Photoshop 2019. I should be able to delete the 2.5GB of the 2018 version.
Go to the Pictures directory where everything should be deletable, assuming that previous trip(s) have been migrated to the desktop system. I found 195GB sitting in this folder.
Go to the /xfer directory, I root level directory I use to make transfers easier by reducing the file path, and delete everything that can be removed. Typically, this is everything in the directory.
Use the Manage Storage... feature, available by right clicking on the disk drive icon, to explore for additional files that can be deleted.
Actually remove the deleted files by going to Finder and picking Empty Trash... from the Finder menu and confirming.
AFter completing the above steps. I show 366GB, better than 70% of my storage as available. That is enough for most trips, enabling my image files to be kept native on the MacBook's SSD, allowing my external drives to be used just as backups.
Load Additional Construction Images
I always want to use some "standard" images, my Barrett Photo logo and construction graphics. I keep them in a folder in my main Lightroom. Because I want unique (duplicate) copies for this project:- select them with in Lightroom (Barrett Photo Images folder),
- export them,
- import them as duplicates and
- move them into my new Hidden_Images folder.

Add Anticipated Keywords to Lightroom
Having some keywords that are likely to be used during the trip pre-loaded is another time saver for the actual trip. I like to add the following keywords.Unique Trip Identifier
Create a unique keyword under the existing Travel keyword. This keyword will be added to all shots from the trip for use by smart galleries on SmugMug. This one should be short, contain no spaces, and be useful as an identification. For my immediate effort, I'll use: Orbridge_2019 and add it to all of the images in the trip folder.Day Keywords
To enable sorting of images by day, each image will need a tag that identifies the day. I want all of these beneath the trip identifier keyword, so I added these keywords:- Orbridge_2019 -- Day1_Arrive_in_Jackson
- Orbridge_2019 -- Day2_Jackson_OldFaithful
- Orbridge_2019 -- Day3_OldFaithful_Mammoth_Gardiner
- Orbridge_2019 -- Day4_LamarValley_CookeCity_Gardiner
- Orbridge_2019 -- Day5_LamarValley_CookeCity_Gardiner
- Orbridge_2019 -- Day6_Gardiner_LamarValley_Bozeman
- Orbridge_2019 -- Day7_Depart_Bozeman
People Keywords
Create a keyword that will be the container for a keyword for each of the trip participants. For larger trips, this keyword may need additional embedded keywords to help organize the list. In this case, I just need one container as only 21 people are anticipated to be on this trip.The top container is added as: People_Orbridge19. After the photos are processed, I anticipate renaming the keyword to Orbridge_2019 and moving it under my existing People keyword to keep my top level list of keywords clean.
Next create a new keyword for all known travelers inside of the freshly created People_Orbridge19 keyword. Ideally this will be all participants but some place holders may be needed. People who are already keyworded in my Lightroom do not need a new keyword. Be sure to click the Person click box and avoid spaces in names.
Finally, add the people keywords to one of the hidden shots that will eventually be deleted. In this case, add them to the Under Construction place holder. This will allow creation of tested smart galleries for the participants.
Location Keywords
I like to have location keywords embedded under my existing Continent/Location tag. This tag contains the following hierarchy:- Continent
- Country (or area, e.g. Caribbean)
- State or Sub-region
- City or similar
These keywords are normally created from the trip itinerary. In this case, many of the locations already exist because of an earlier trip to Yellowstone. Some examples, al of which are under the keywords: Continent/Location -- North America -- USA follow. These should be areas, not necessarily specific sites.
- Wyoming -- Jackson
- Wyoming -- Yellowstone
- Wyoming -- Yellowstone -- Old_Faithful
- Wyoming -- Yellowstone -- Mammoth_Hot_Springs
- Wyoming -- Yellowstone -- Lamar_Valley
- Montana -- Gardiner
- Montana -- Bozeman
Another set of likely to be used keywords are hotels along the way, These all belong under my existing Buildings -- Hotel keyword and may be further grouped under a keyword to keep them clustered. Since I anticipated tagging all images with location information, I just need the hotel names added.
- Rustic_Inn
- Old_Faithful_Snow_Lodge
- Yellowstone_Gateway_Inn
- Homewood_Suites_by_Hilton
Sometimes it is possible to anticipate additional location / sites that can be added or verified to already exist. For the the Wolves of Yellowstone trip:
- Resorts -- Snow_King_Resort
- Animals -- Grey_Wolf
- Animals -- Bison
- Animals -- Elk
- Animals -- Mule_Deer
- Animals -- Moose
- Animals -- Black_Bear
If any of the keywords being pre-crearted are likely to correspond with anticipated smart galleries, add them to a hidden image so the smart galleries can be verified as they are created. In this case, I expect to break out the wildlife into galleries, so I'll add them to the trip graphic image.
This is also a great time to fix errors that have crept into the keyword hierarchy.
Export Catalog and Keywords from Lightroom (Desktop)
At this point, the catalog is ready for export from the desktop system. I used the following steps to export the catalog:
- Select the top of the newly created
- File / Export as Catalog...
- Insert appropriate name, e.g. Wolves_of_Yellowstone_Catalog
- Verify location to be used is appropriate. Typically this is iCloud_Drive
- Unclick Export selected photos only
- Click Export Catalog to execute export operation.
Next the keyword hierarchy needs to be exported. Here are the steps:
- Metadata / Export Keywords...
- Insert appropriate name, e.g. Wolves_of_Yellowstone_Keywords
- Verify location to be used is appropriate. Typically this is iCloud_Drive
- Click Save to execute export operation.
Prepare Laptop for Travel
My laptop doesn't get very much normal use, largely being used as an occasional streaming platform and critically as a portable photo processing unit. Because of it's sporadic use, I always need to give it a bit of a tune-up before a trip.
 Verify Lightroom & Photoshop are up to Date
Verify Lightroom & Photoshop are up to Date
I logon to Abobe Creative cloud by clicking the asymmetrical infinity icon located on the Mac's menu bar somewhere in the jumble of "important" icons nearly always displayed. This opens the Creative Cloud and likely requests a userid and password. After correct credentials are supplied the window gives access to a number of functions.
Check to see that the needed apps are installed and up to date. This is important as there may be limited or no Internet connectivity during the trip. The important apps for me are:
- Photoshop CC
- Lightroom Classic CC
- Camera Raw CC
After the photo apps are updated or verified to be up to date, launch them just be sure all is well. If they were updated, expect to see a welcome to a new version message. New menu bar shortcuts may also be needed.
Laptop Disk Cleaning
The next step is to clean the hard drive of any extraneous cruft so that as much as possible of my small (500GB) laptop drive is available.First I run Get Info on my disk to see how much space I have available. It shows 165.6GB (44.9GB purgeable) available.
Since I needed to update all of my Adobe apps, I started looking there. Go to Applications in the finder app and look for any old versions of the apps. This time I find a Photoshop CC 2018 and Photoshop 2019. I should be able to delete the 2.5GB of the 2018 version.
Go to the Pictures directory where everything should be deletable, assuming that previous trip(s) have been migrated to the desktop system. I found 195GB sitting in this folder.
Go to the /xfer directory, I root level directory I use to make transfers easier by reducing the file path, and delete everything that can be removed. Typically, this is everything in the directory.
Use the Manage Storage... feature, available by right clicking on the disk drive icon, to explore for additional files that can be deleted.
Actually remove the deleted files by going to Finder and picking Empty Trash... from the Finder menu and confirming.
AFter completing the above steps. I show 366GB, better than 70% of my storage as available. That is enough for most trips, enabling my image files to be kept native on the MacBook's SSD, allowing my external drives to be used just as backups.
Import Catalog and Keywords to Lightroom (Laptop)
After a through house cleaning, it's time to import the catalog that was recently exported to iCloud. Use Finder to locate the catalog and keywords and move them to the Pictures directory.
Double click the .lrcat file contained in the moved data to open Lightroom using the new catalog. Browse through the new catalog to make sure everything expected is as it should be.
Next import the keyword structure within Lightroom. Metadata / Import Keywords... and select the keywords file recently copied onto the MacBook. Finally click Choose to commit the import. Verify keyword import by checking the Keyword list in Lightroom's right menu bar.
Review settings, in particular, I verified/changed settings as follows
After the connection is established for this instance of Lightroom, create some initial folders that map to galleries on SmugMug. Following are the galleries I created for this trip:
Create a hidden images Smart Gallery with the following settings:
Next I create another smart gallery that will grab all of the rated images and post them to another unlisted gallery that can be used to build smart galleries on SmugMug. The settings used:
Recently I have been traveling with two external drives. One is a WD easystore 4TB that is used for time machine. The other is a one TB LaCie rugged drive (orange enclosure) that is used to receive a copy of image files as they are loaded into Lightroom.
The function of these drives is validated by viewing them in finder, tossing all the old backup info on the LaCie drive and starting a TimeMachine backup to the other one.
Double click the .lrcat file contained in the moved data to open Lightroom using the new catalog. Browse through the new catalog to make sure everything expected is as it should be.
Next import the keyword structure within Lightroom. Metadata / Import Keywords... and select the keywords file recently copied onto the MacBook. Finally click Choose to commit the import. Verify keyword import by checking the Keyword list in Lightroom's right menu bar.
Attach the Laptop Lightroom to SmugMug
Go to the SmugMug entry under Publish Services in the left Lightroom menu bar and click to open the Lightroom Publishing Manager window. Go to the Smugmug Account section (second one on the current version) and click Connect with SmugMug and completing the menus that follow to establish a connection.Review settings, in particular, I verified/changed settings as follows
- ⇒ SmugMug Settings: Quick Settings make the default BPV_new.
- ⇒ Publishing and Syncing: Uncheck Sync Photos.
- ⇒ File Settings: Quality to 50% as bandwidth is often scarce on the road.
- ⇒ Output Sharpening: Check Sharpen For: Screen.
- ⇒ Metadata: Include All Metadata, do not remove person info, write keywords as Lightroom hierarchy.
Create Synchronized Galleries
After the connection is established for this instance of Lightroom, create some initial folders that map to galleries on SmugMug. Following are the galleries I created for this trip:Create a hidden images Smart Gallery with the following settings:
- Name: Hidden Images
- Rule: Folder: contains all: Hidden_Images
- Rule: Other Metadata: Keywords: contains all: Orbridge_2019
- Visibility: Unlisted (Anyone with the Link)
Next I create another smart gallery that will grab all of the rated images and post them to another unlisted gallery that can be used to build smart galleries on SmugMug. The settings used:
- Name: Wolves Image Repository
- Rule: Rating: is greater than or equal to: ⭑ ● ● ● ● (one star)
- Rule: Other Metadata: Keywords: contains all: Orbridge_2019
- Visibility: Unlisted (Anyone with the Link)
Verify Availability and Function of Travel Backup Drives
The function of these drives is validated by viewing them in finder, tossing all the old backup info on the LaCie drive and starting a TimeMachine backup to the other one.
Create Galleries on SmugMug for the Trip
The sync from the MacBook will have created a couple rather empty galleries, but I want a lot more structure in place in the form of smart galleries on SmugMug.
Most of these additions are made from the Organize Site where the following structure was created:
Insert Picture here...
Fellow Travelers Folder
Created by clicking the + in the menu bar, selecting Folder and giving it a name. This folder will be used to store images from other travelers that have been accepted for potential use in the book or that are to be retained on the web site for other reasons. This is not the same as teh upload gallery on SmugMug which will eventually be closed.
Gallery for Each Traveler
With the Fellow Travelers folder selected, click the + and add a gallery. It will need:
- Title added on the Basics tab (e.g. Joe Barrett),
- Quick Settings set to BPV_new,
- and the Create button clicked.
Then select the new, empty gallery and click the gear icon in the menu bar to add smart settings.
- Click SMART RULES,
- Click SETUP (top right hand portion of window),
- Add trip specific Keyword, Orbridge_2019 in this case,
- Click the + button to the right of that line to add another rule,
- Add the specific name, e.g. Joe_Barrett, for the gallery,
- Click All next to the "Match Rules:" text,
- Optionally view the preview to see what was found,
- Finally Save the settings.
Now, repeat that for all participants. This will take some time.
Verify that all the galleries picked up the single test image that was keyworded earlier and set the sort order to Sort by Name and A-Z (upper right part of Organize Site screen).

 Adjust the layout of the Fellow Travelers page as appropriate. In this case, I want the images to be much smaller so it is easier to scroll through. To do this click the icon that shows settings and three horizontal lines as shown in the image to left. Then select content and design and then Make This Folder Custom toward the top of the the side bar that pops.
Adjust the layout of the Fellow Travelers page as appropriate. In this case, I want the images to be much smaller so it is easier to scroll through. To do this click the icon that shows settings and three horizontal lines as shown in the image to left. Then select content and design and then Make This Folder Custom toward the top of the the side bar that pops.
Unless other changes are needed to this page select DONE at to of page and PUBLISH NOW from the pop up asking if you want to save the changes.
Gallery for Each Day
Organizing trips by day often is my choice on these projects, so pre-building them as smart galleries is my default choice. The process is the same as for participants, just using the keywords predefined for each day of the trip.Create a Highlights Slide Show
Most of my pages feature a slideshow that plays highlights from the collections on that page. To make this happen a highlights gallery (smart) has to be built and a slide show object added to the top of the page. Here is how.
Create Smart Gallery for Highlights
- Go to Organize in SmugMug,
- navigate to the folder containing this trips images,
- create a hidden highlights galleryK
- Click the ehe + button,
- name it Highlights,
- set Quick Settings,
- go to Security & Sharing and
- set to Unlisted (Anyone with the Link) and
- Create,
- Select the newly created gallery and click gear button to access settings,
- Go to Smart Rules, setup, and add two rules:
- Keyword: Orbridge_2019 (the keyword unique to the trip)
- Keyword: 4star (or other keyword used to indicate highlight worthy)
- Click Match Rules to All
- (Optional) preview the resulting selection
- Commit with the Save button and Return to Gallery
Add Slideshow to the Page
- Navigate to the first page in the set being created.
- Begin editing the content of the page:
- click the top menu bar icon that shows settings and three horizontal line,
- click Content and Design,
- click through the silly intro pages that seem to pop periodically if shown,
- verify that you are modifying Just This Folder (top of right side bar),
- Add a slide show object:
- scroll right side bar to Add Content Blocks toward the bottom
- click the + to the right of Photos
- click and hold Slideshow and drag it so that it is attached beneath the page title then release.
- a menu will appear that should be used to adjust the settings, first the Gallery:
- click Choose Gallery
- select the Highlights gallery,
- commit the setting with Done,
- the pop up settings menu will reappear allowing more settings to be adjusted:
- Adjust any other settings as desired,
- Click PLAYBACK in the tabs along the top and make appropriate settings, like:
- adjust Speed to 5 seconds
- Transition to something interesting
- Splash Image to an image appropriate to start the slide show on page load
- and commit with DONE.
- Publish changes by selecting DONE at top of page and following prompts.


No comments:
Post a Comment